|
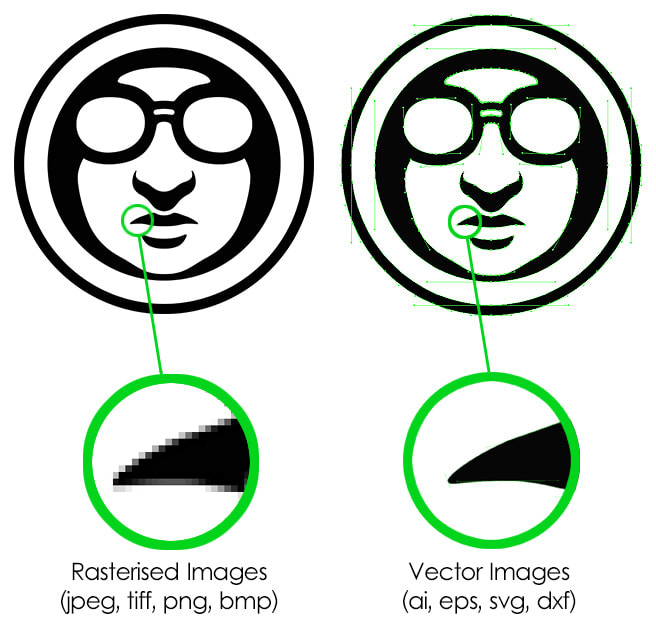
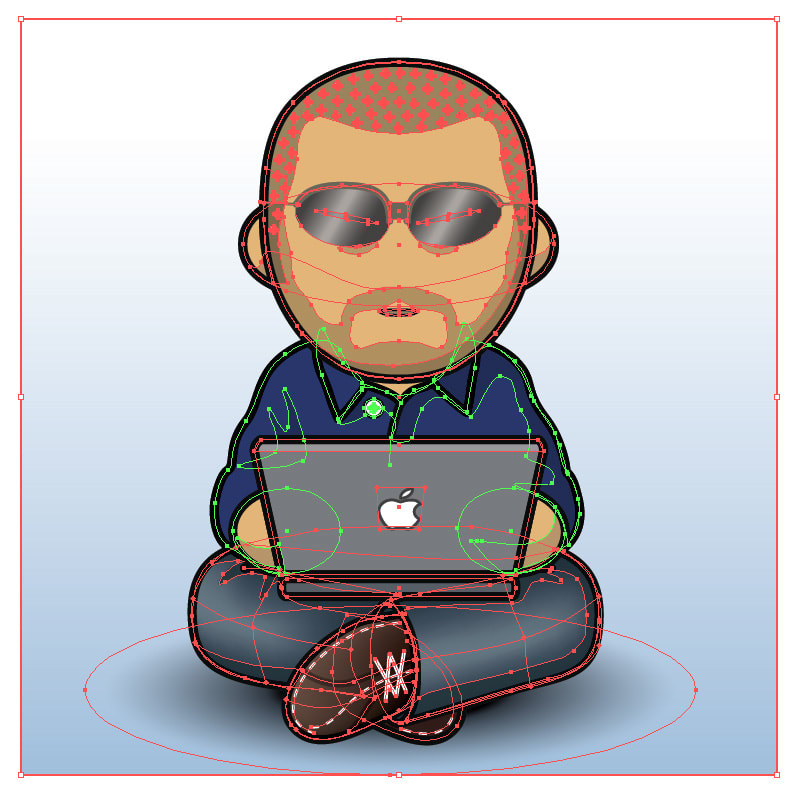
There are two basic types of computer generated images, Raster and Vector. Raster Images By far the most common type are Raster images (or bitmaps) and will be familiar to you as digital photos on your phone or computer as well as the majority of graphics used on your web presences. They are also widely used in print media and promotional materials. The most common raster image file formats are jpg (or jpeg), gif, png, tiff and bmp. Raster images consist of pixels (tiny squares of colour) layed out in a grid that combine to make up the entire picture. The higher the number of pixels in the grid the more detailed the image will be. This is usually referred to as the resolution of the image and often measured in dots-per-inch or dpi. Vector images Less familiar outside graphic art-working professions, vector graphics are fundamental for a range of applications that are expanding as technologies develop. Used for some time by graphic designers and digital art-workers to create logos and other promotional graphics, they also form the basis of CAD (computer aided design) software and can be used to drive many modern machine operations that require tools to follow pre-defined paths. They are also used in computer 3D processes and even the very text I'm typing with now. Common vector files are ai, eps, svg and dxf. Vectors are so powerful because they use mathematical calculations to define how points (or vectors) are joined together to create shapes. Vectors can be joined by straight lines or by curves, and the shapes made from these lines can be filled with colour or given a line thickness among other properties. They tend to have smaller file sizes than raster images. Scalability The mathematical nature of vector graphics give them a number of advantages over their raster counterparts. Unlike raster images vectors can be scaled without losing any quality - if you try to increase the size of a raster image (even with re-sampling algorithms) you're really just enlarging the pixels you started with, meaning you end up seeing square-edged lines or 'jaggies' (see top image). With vectors everything remains crisp and sharp however large you print. Over the years I've done a fair few projects converting clients' raster logos into vector formats so that they can be printed as large scale signage. Versatility One of the other advantages of vectors is that they can be used in all kinds of other digital applications like computer 3D. You can take vector shapes and use them to make objects applying all kinds of materials and lighting effects, and even make nice animations to wow your clients. 3D CAD files used by engineers, designers and architects also use the power of vectors and can easily be exported to other applications to create beautiful photo-realistic renders. The use of vector artwork in computer aided machine cutting operations has become quite commonplace over the past few years, although you might not have realised it. Those little wooden key-rings in a myriad different shapes (often with black edges) are a classic example. I've prepared vectors for a great many projects including large layered sculptural relief artwork, all made possible using this digital drawing technique. I've also used vectors to make custom shaped frames for paintings that strayed from the classic rectangular proportions. So as a final comment, for scalable graphics with great versatility and functionality in the age of computer technology, vectors are the thing. All hail the vectors!
1 Comment
|
AuthorDaniel Rose is a UK digital creator and artist, working commercially for over 20 years. ArchivesCategories
All
|








 RSS Feed
RSS Feed